






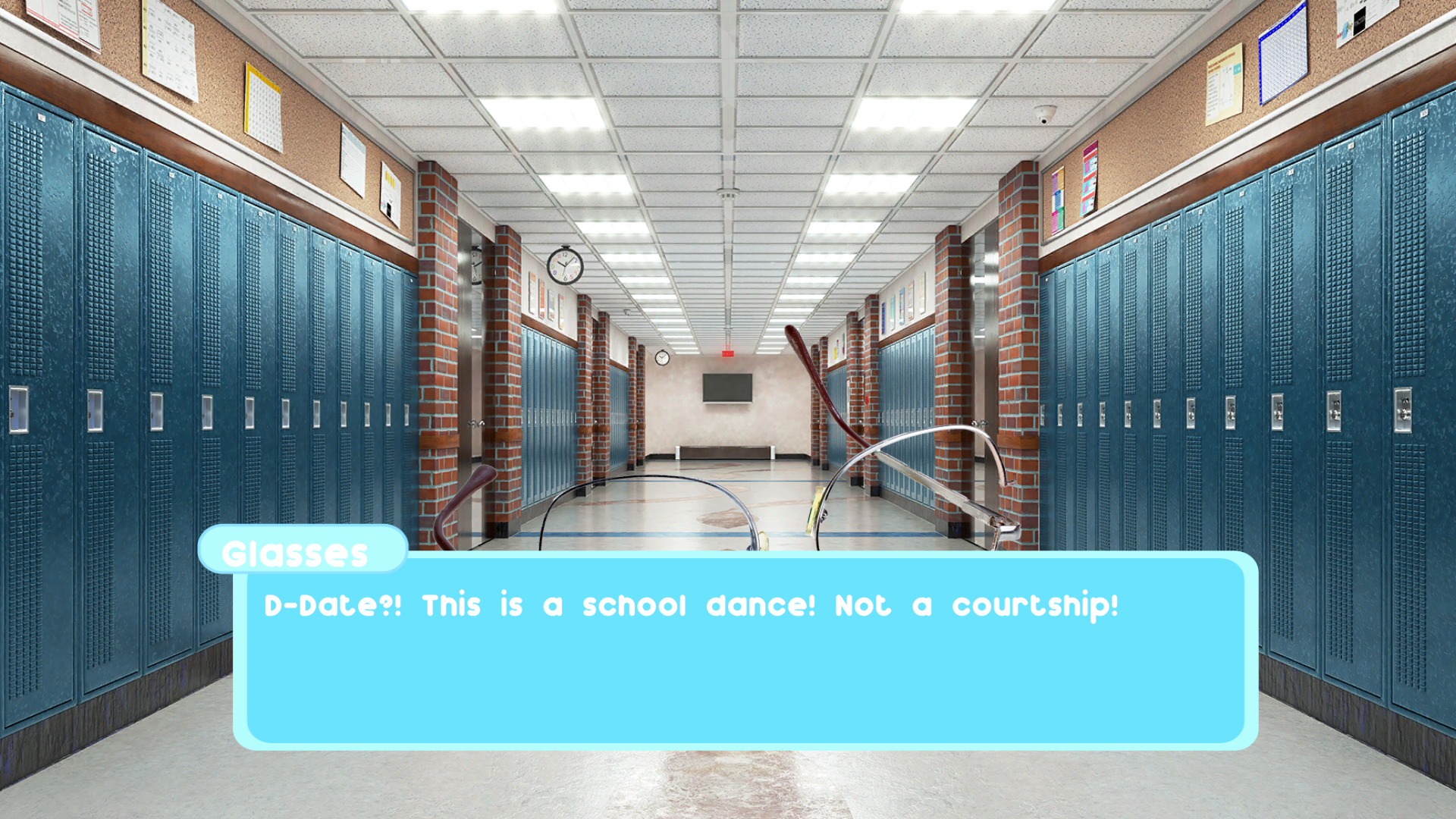
You're a new student at a school, but this isn't any normal school. It's a school full of trash! If that isn't weird enough, one of the biggest dances of the school year is happening and you don't have a date! Is it possible for a human to connect with trash? You'll find out in Your Love is Trash!
My Process
“What makes satirical visual novels fun?”
This is the question that was in my mind during this project. This zany project inspired by games like Hatoful Boyfriend and I Love You, Colonel Sanders. These are popular games due to the strange love interests (birds for the former, Colonel Sanders for the latter), but also the fact that they’re fun and engaging!
The Art
All art assets in this prototype are from Adobe Stocks, except for the textboxes. I made the textboxes in Adobe Illustrator. The music is also a temporary asset and will be replaced once the project returns to development in the future.
Design
These games may seem simple to make, but there is a lot of work happening in the background to keep the player interested! Most of this work happens in the interface that the player interacts with, which contains three important features:
The character(s). The character the player interacts with pulls them into the world, giving them a reason to continue the game. They are centered in the middle to mimic face-to-face conversations the player would have with others in real life.
The character should also emote to build a relationship with the player. This can happen visually and/or their dialogue if the game doesn’t have multiple assets for the same character (as seen in Hatoful Boyfriend).
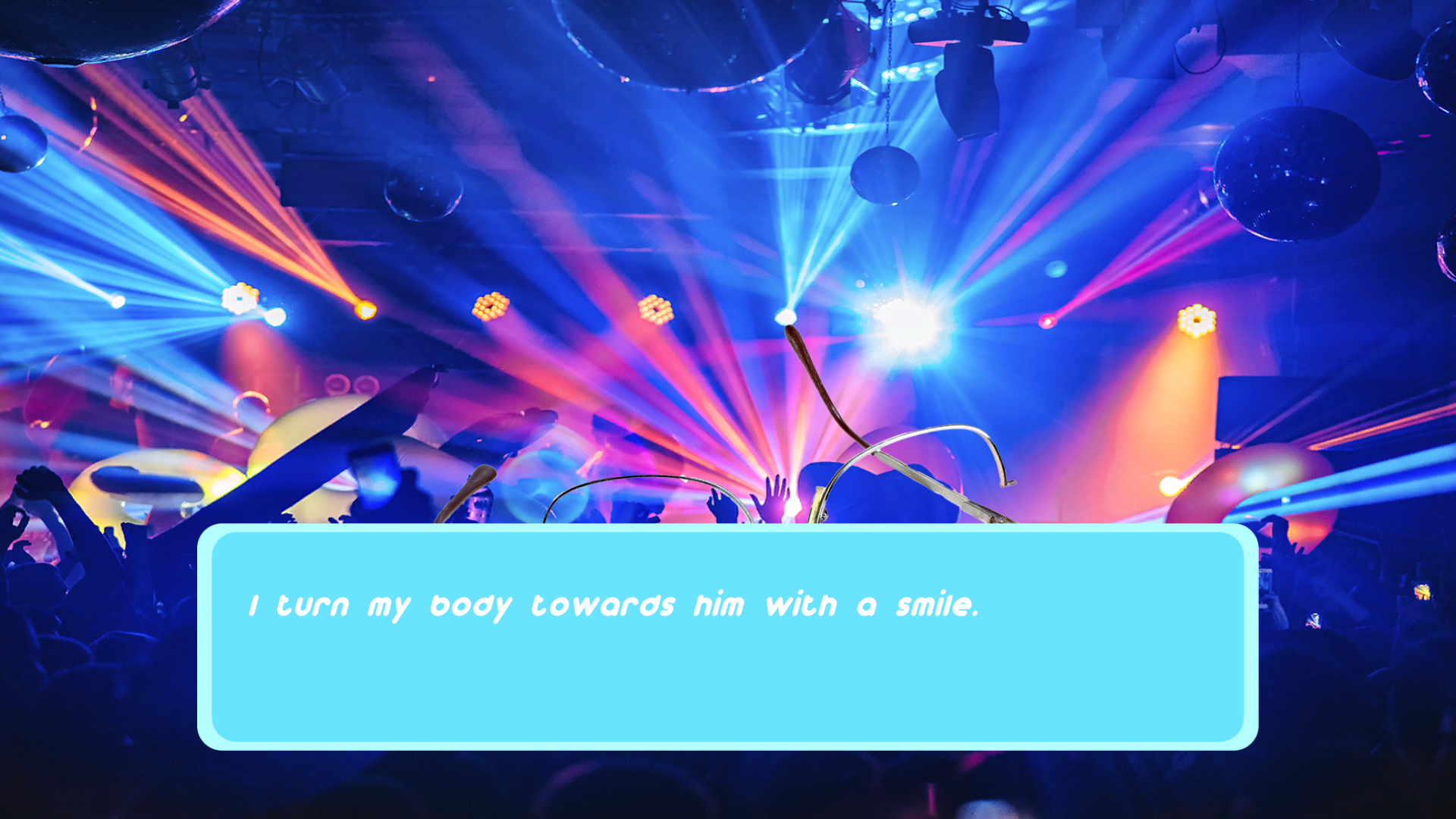
The text boxes. These hold the character’s name (smaller) and their dialogue and thoughts (larger). The character’s dialogue and thoughts have to be sit in the textbox's center to please the player's eyes. If it isn't formatted correctly, it will break the player's immersion.
The screen layout. This helps the player focus on the game. If the assets complement one another, the player will play the game peacefully. If an asset is too large (the character, text box, etc) or formatted oddly (the character(s) not being centered, text too close to the box’s sides), it will disrupt the player’s immersion from the game.
Writing the Code & Story
This dating sim was built from scratch, which required me to make a variety of scripts to make the game work.
First, I made text files that would have the different scenes of the story. Then, I made a script that would parse through these files. It would display the LI's name in a box, put their text in another box, and have a picture of the love interest (LI) appear while the player was talking to them. Once that was working, I would add commands to play/stop music and add to the LI affection variable (which increments when you make a choice the LI likes).
The text file and a recording of the same scene.
IMAGES









VIDEO
Thank you for viewing!